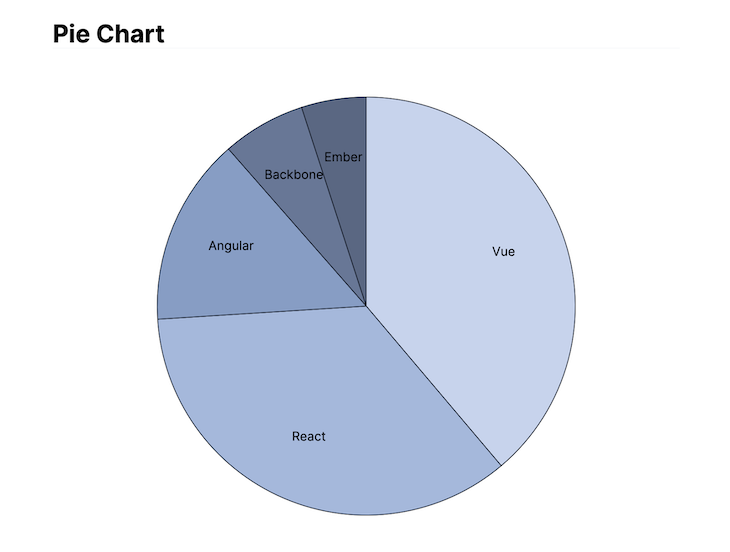
How to make a basic line chart Directive in Angular 8 with D3 - Data visualization with Angular 8 & D3.js

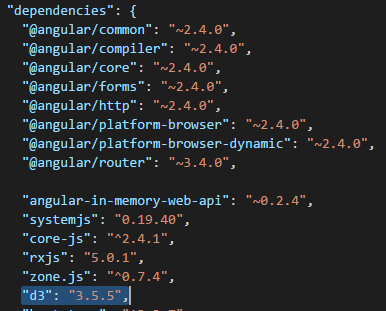
angular - How to import D3 package before another script/ package which requires D3? - Stack Overflow
How to make a basic line chart Directive in Angular 8 with D3 - Data visualization with Angular 8 & D3.js
How to make a basic line chart Directive in Angular 8 with D3 - Data visualization with Angular 8 & D3.js