
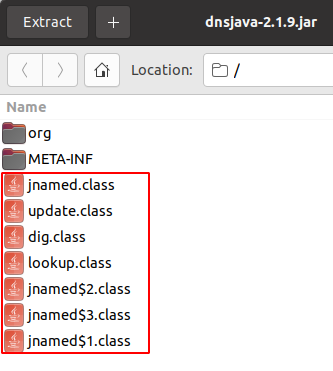
How to fix “The default package '.' is not permitted by the Import-Package syntax” in OSGI | by Mark Andreev | Medium

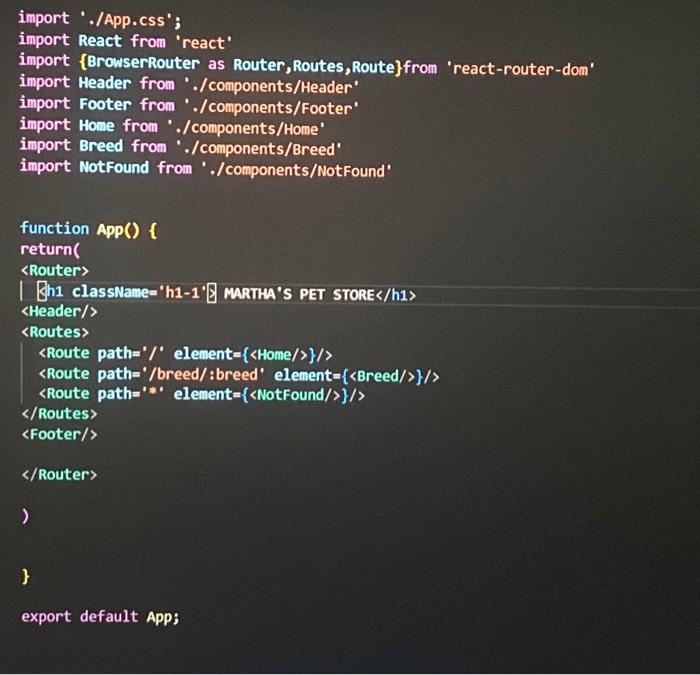
javascript - Attempted import error: './components' does not contain a default export (imported as 'App') - Stack Overflow

Attempted import error: 'xxx' does not contain a default export (imported as 'xxx'). - Imagine Chiu - Medium

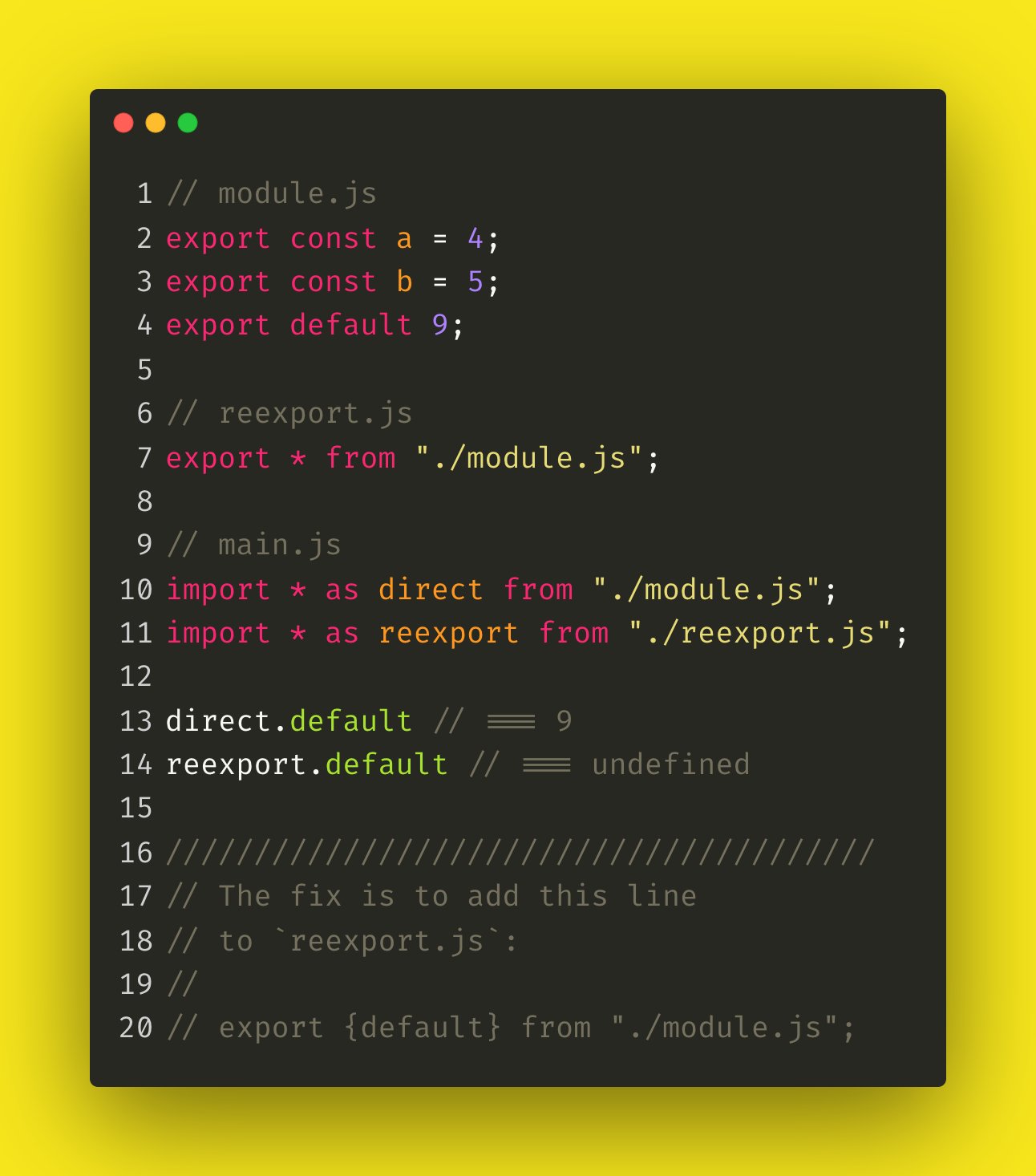
Surma on X: "Today's “huh?!” moment in JavaScript: `import * ...` includes the default export. `export * ...` does NOT include the default export. You have to separately and explicitly re-export the

Module not found: Default condition should be last one · Issue #7005 · firebase/firebase-js-sdk · GitHub

export 'default' (imported as) was not found in (possible exports) default error React FIXED - YouTube
SyntaxError: import not found: default (js.cookie-2.2.0.min.js) · Issue #407 · js-cookie/js-cookie · GitHub

Error: Should not import the named export... in editor-core - Atlassian Developer Tools - The Atlassian Developer Community

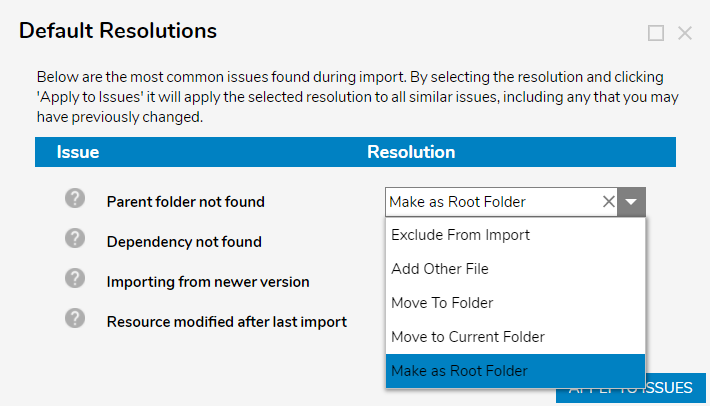
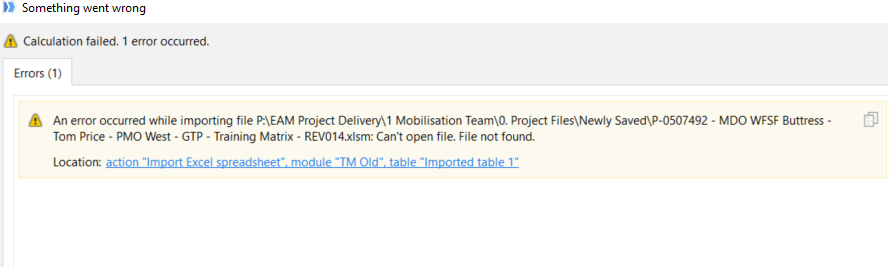
Error in multiple files import - EasyMorph Community - Data preparation professionals and enthusiasts

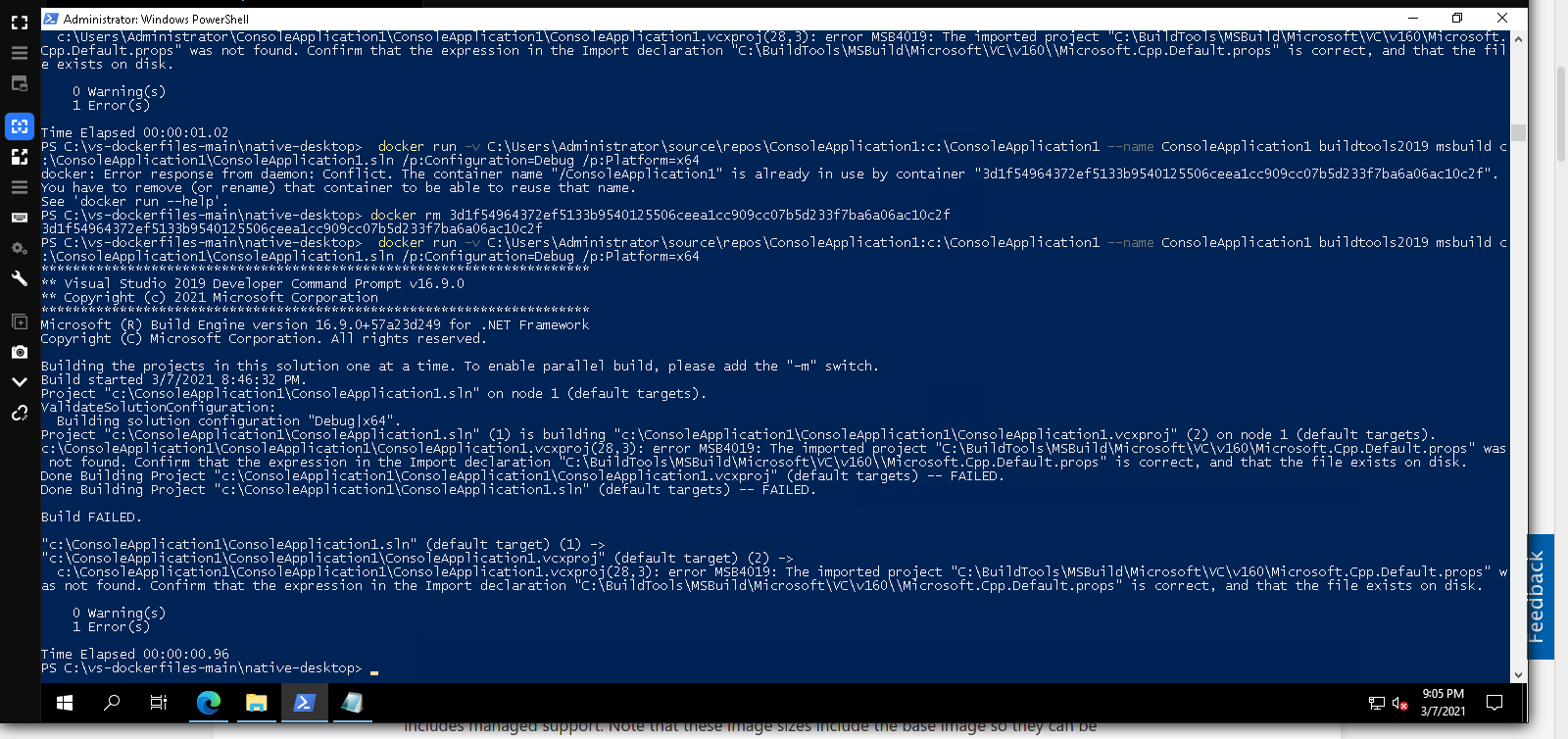
Within a Docker container I encounter this error "(Microsoft.Cpp.Default.props" was not found.) pls help - Microsoft Q&A

javascript - "export 'default' (imported as 'core_1') was not found in '@angular/core' - Stack Overflow
Destructuring a default export fails "not found" import/named · Issue #1170 · import-js/eslint-plugin-import · GitHub

vue.js - export 'HasError' (imported as 'HasError') was not found in 'vform' (possible exports: Errors, Form, default) - Stack Overflow

Module not found: You attempted to import ../components/App which falls outside of the project src/ directory - JavaScript - The freeCodeCamp Forum