
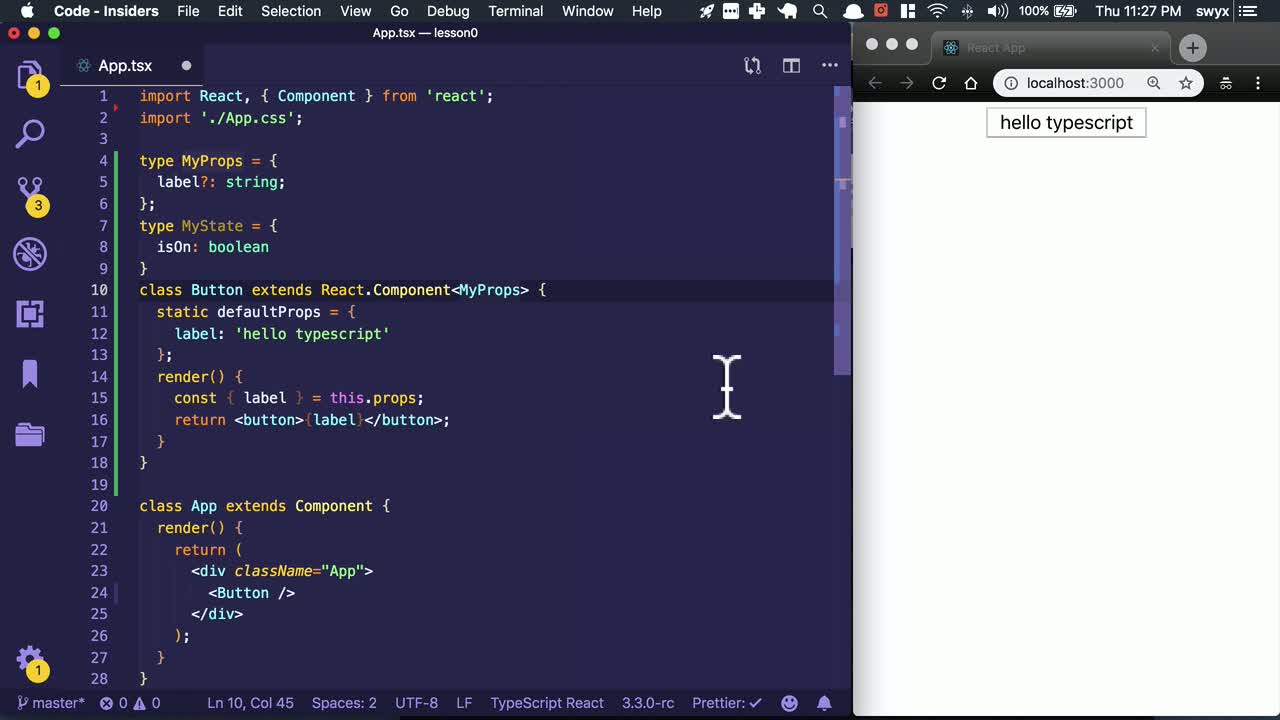
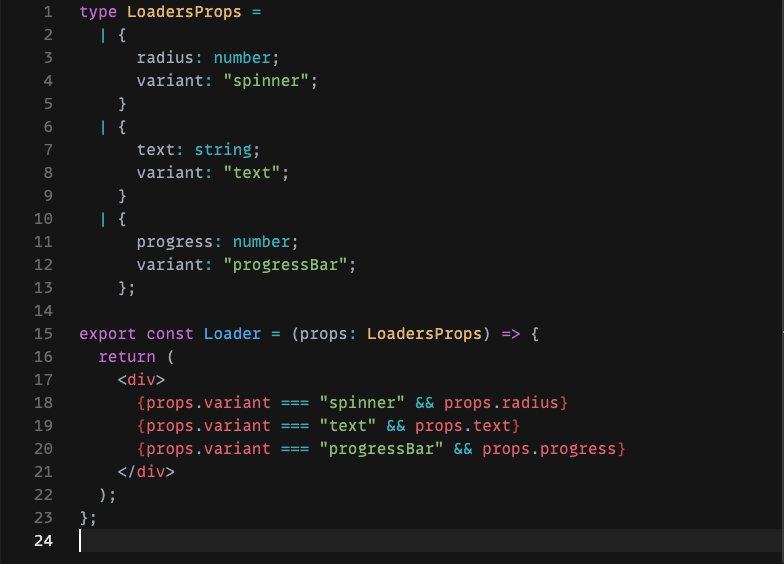
React: Smart component API with conditional props and TypeScript – Web Development Tutorials - Iskander Samatov

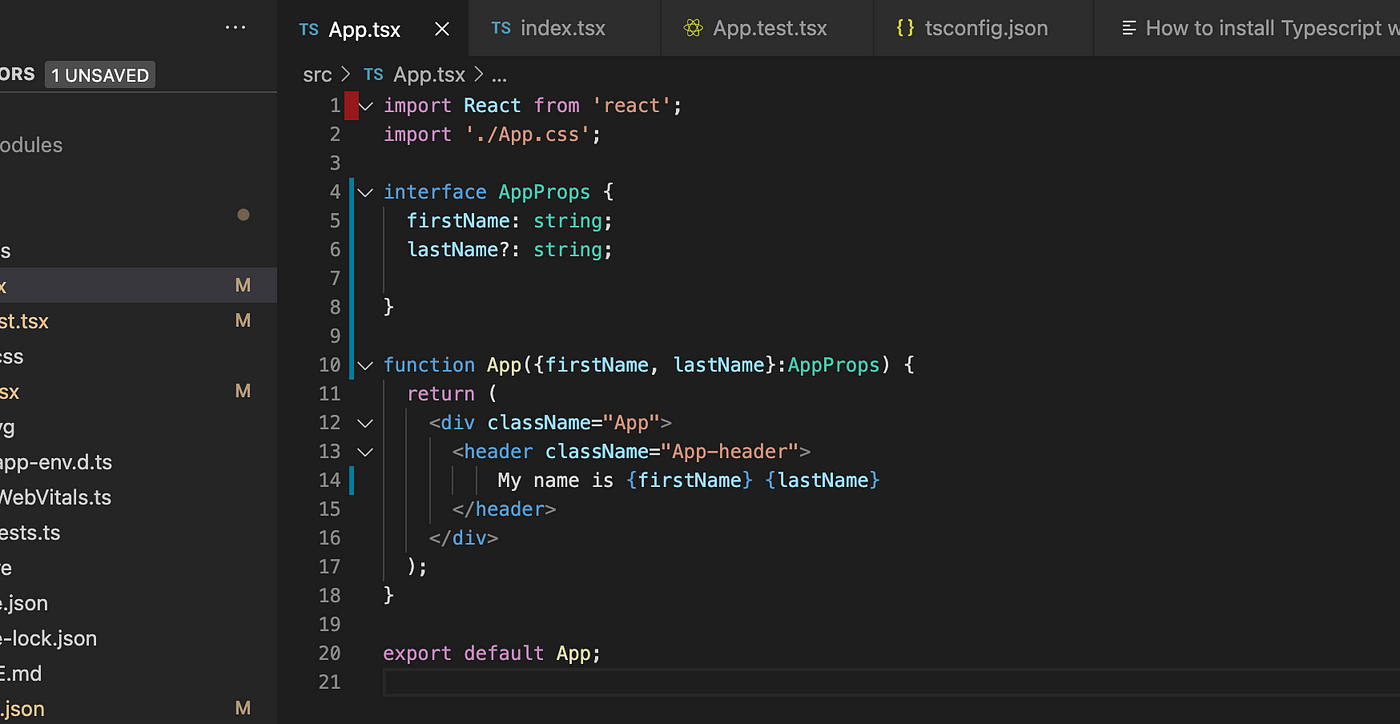
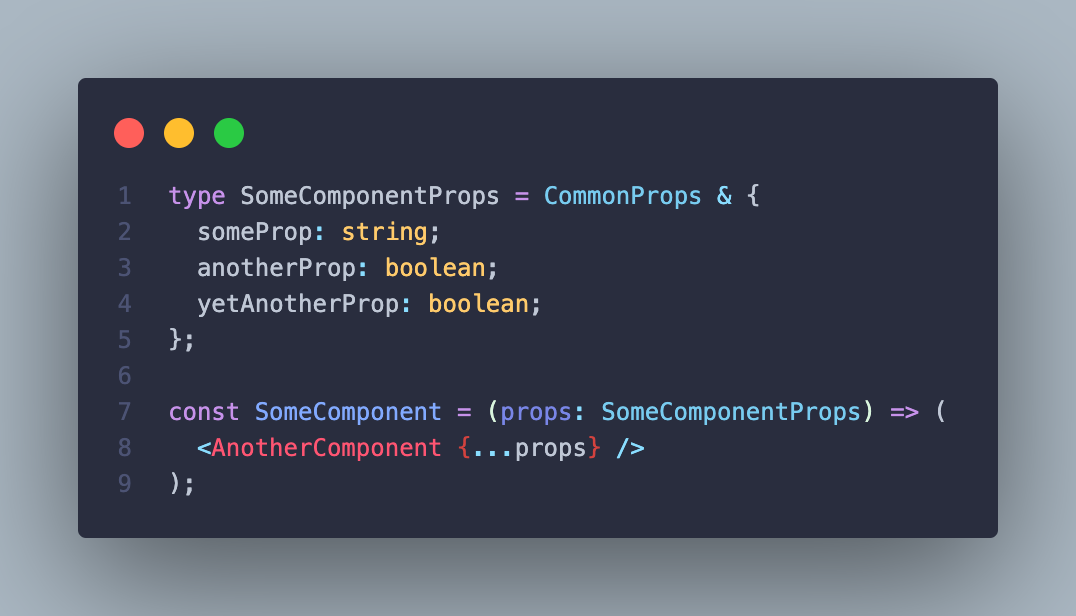
Partial Object Destructuring And Rest Props in React Components With TypeScript | by Roberto Tatasciore | Medium
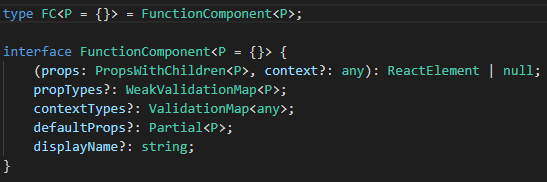
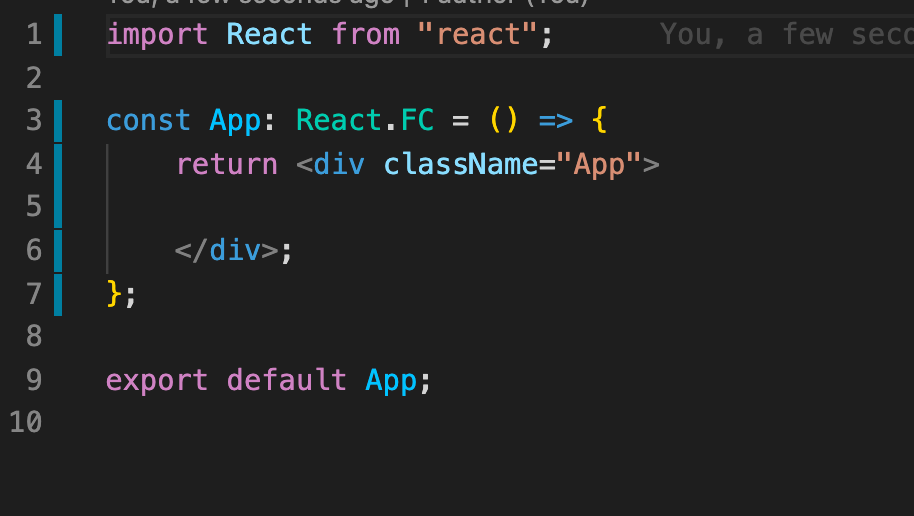
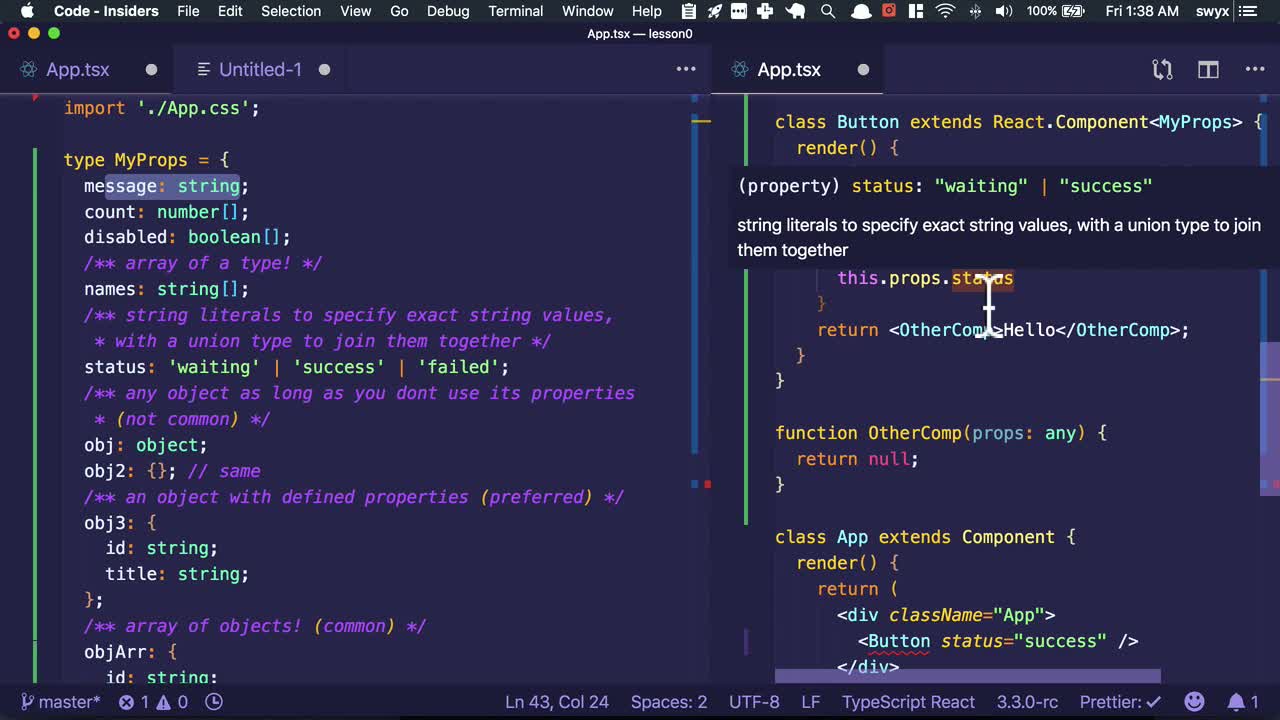
GitHub - typescript-cheatsheets/react: Cheatsheets for experienced React developers getting started with TypeScript