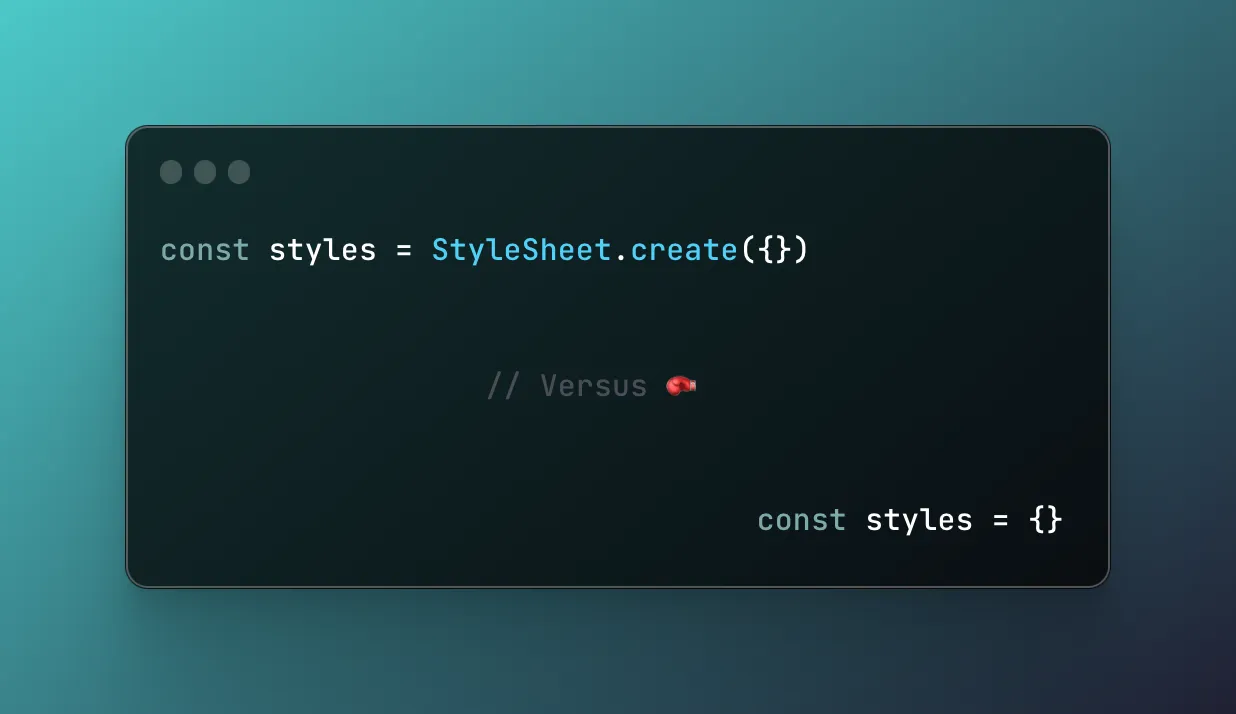
reactjs - The `style` prop expects a mapping from style properties to values, not a string. Style with multiple property - Stack Overflow

5 Recipes for Setting Default Props in React and TypeScript | by Guillaume Renard | Better Programming