
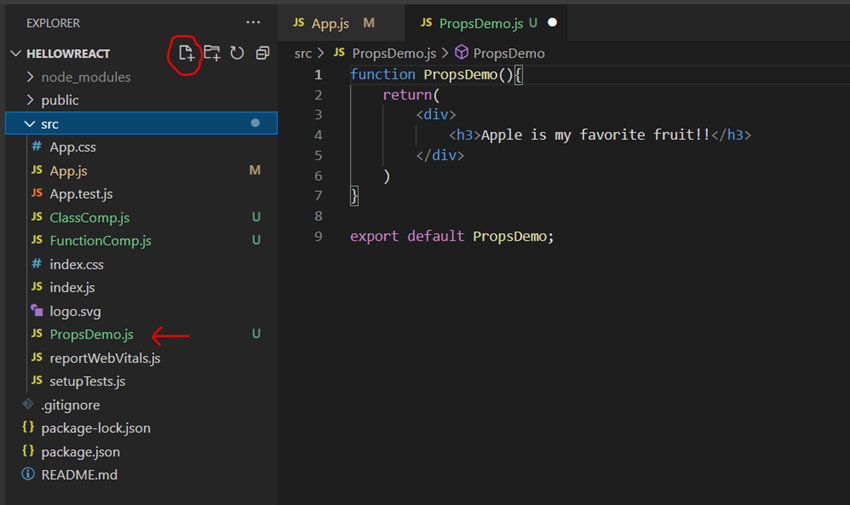
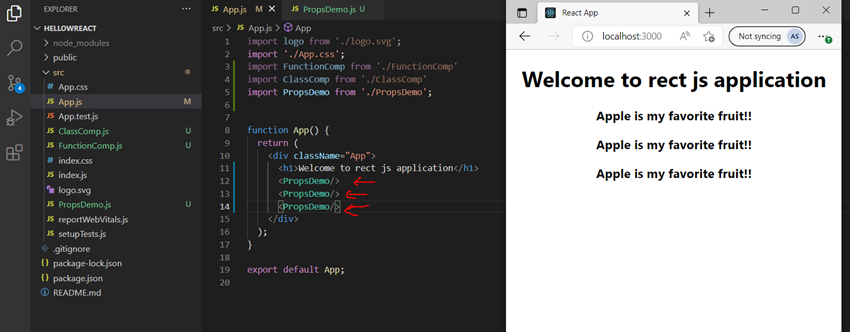
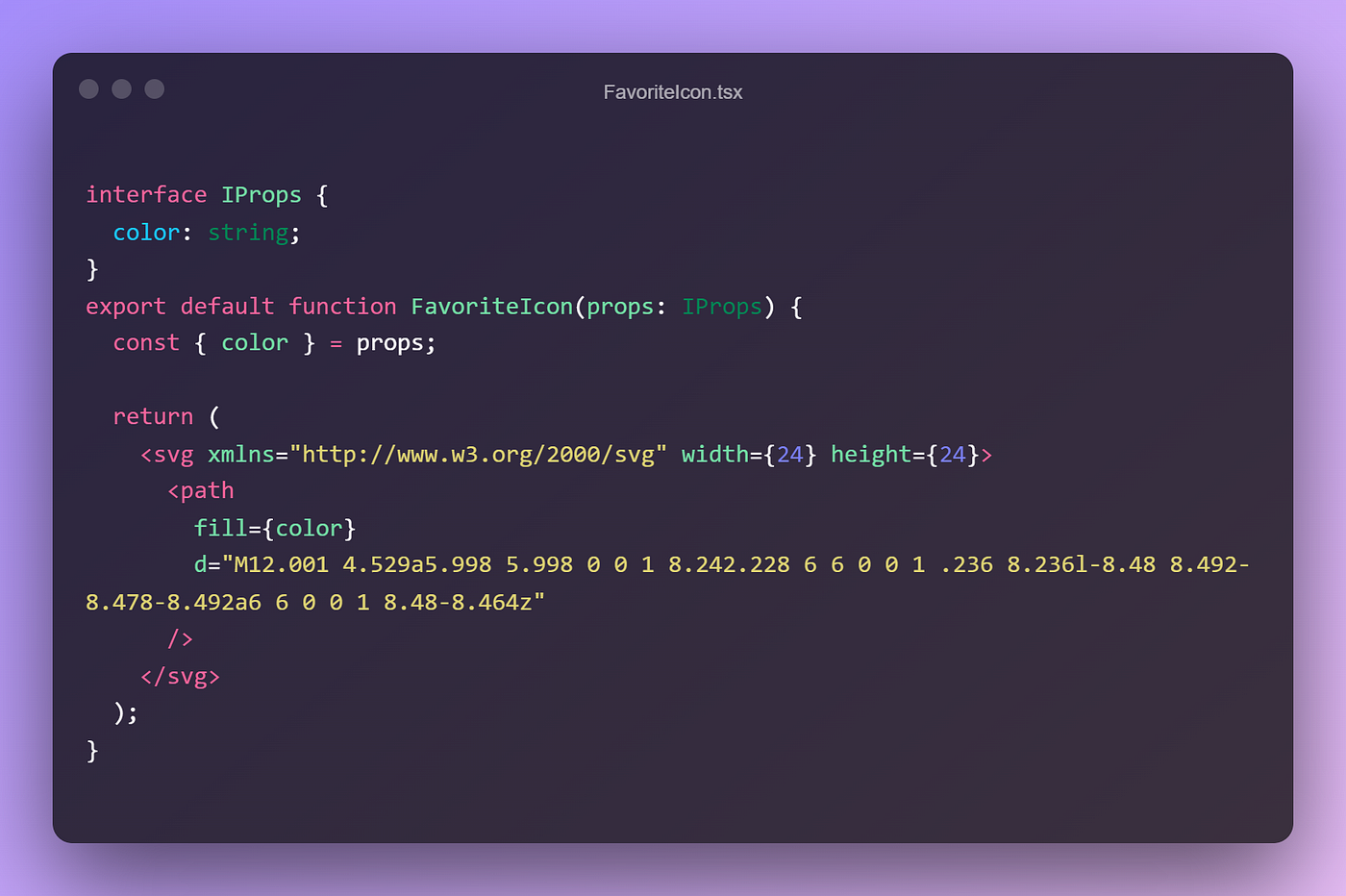
Import icon as component instead as a svg file (React + Typescript) | by Jair Orlando Huaman Bellido | Medium

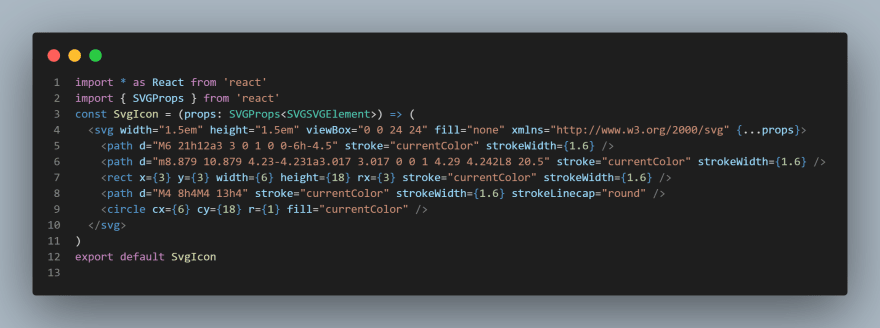
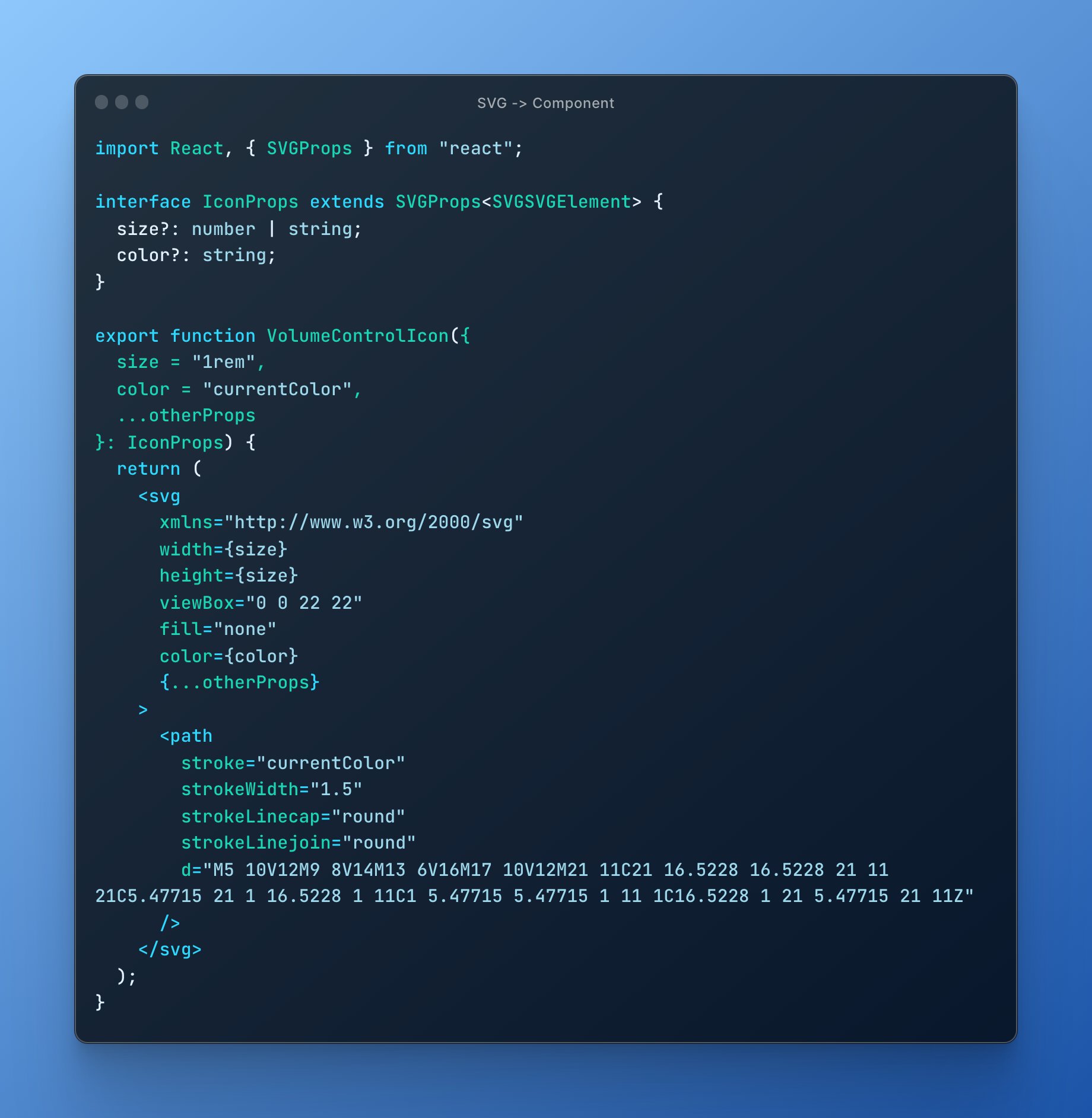
Austin Malerba on X: "I made a custom gpt that turns svgs into react components https://t.co/mjrkqewPUV All you have to do is paste in an svg, hit enter, and it will give

svg-to-react - a utility to convert raw SVG files into accessible and extendable React Components : r/reactjs

reactjs - Correct way of working with SVG in a TypeScript React project with ESlint - Stack Overflow

Seb ⚛️ ThisWeekInReact.com on X: "@ShopifyEng @c_a_t_h_r_y_n @asidorenko_ @adevnadia 🧵 The "best" way to manage icons in React.js @benadam11 explains the tradeoffs of: - Using <img src="x.svg">: no CSS - Using React