
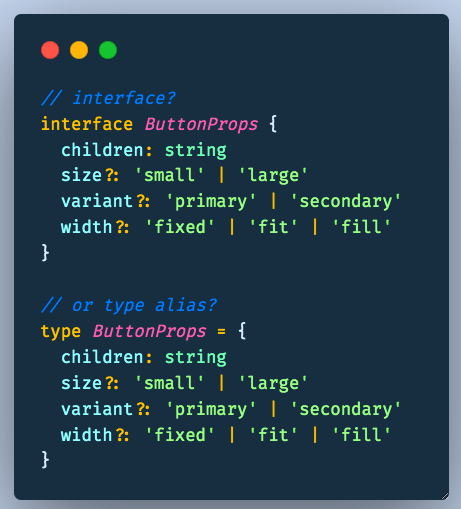
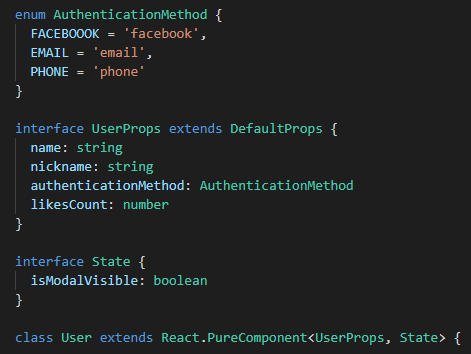
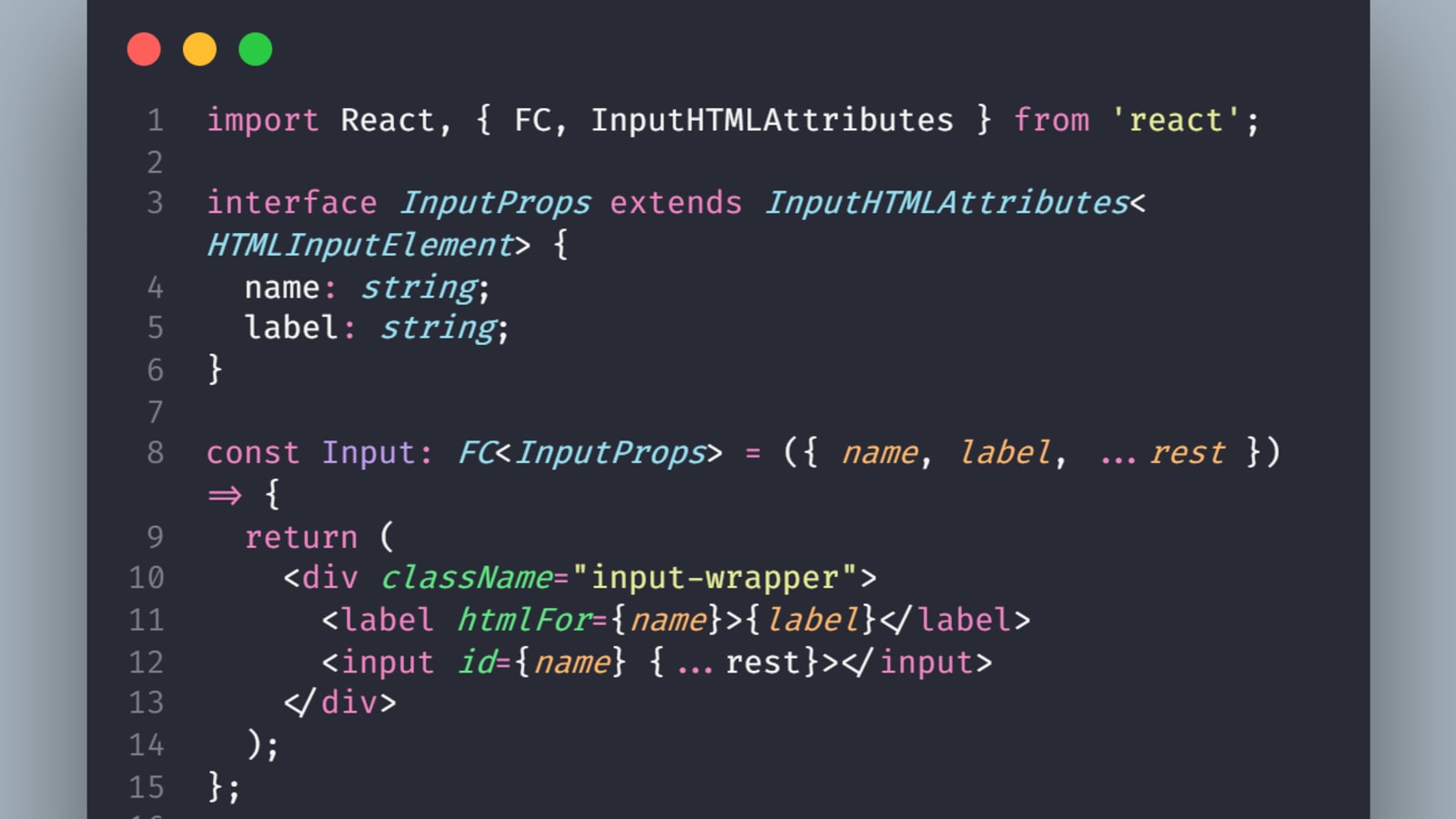
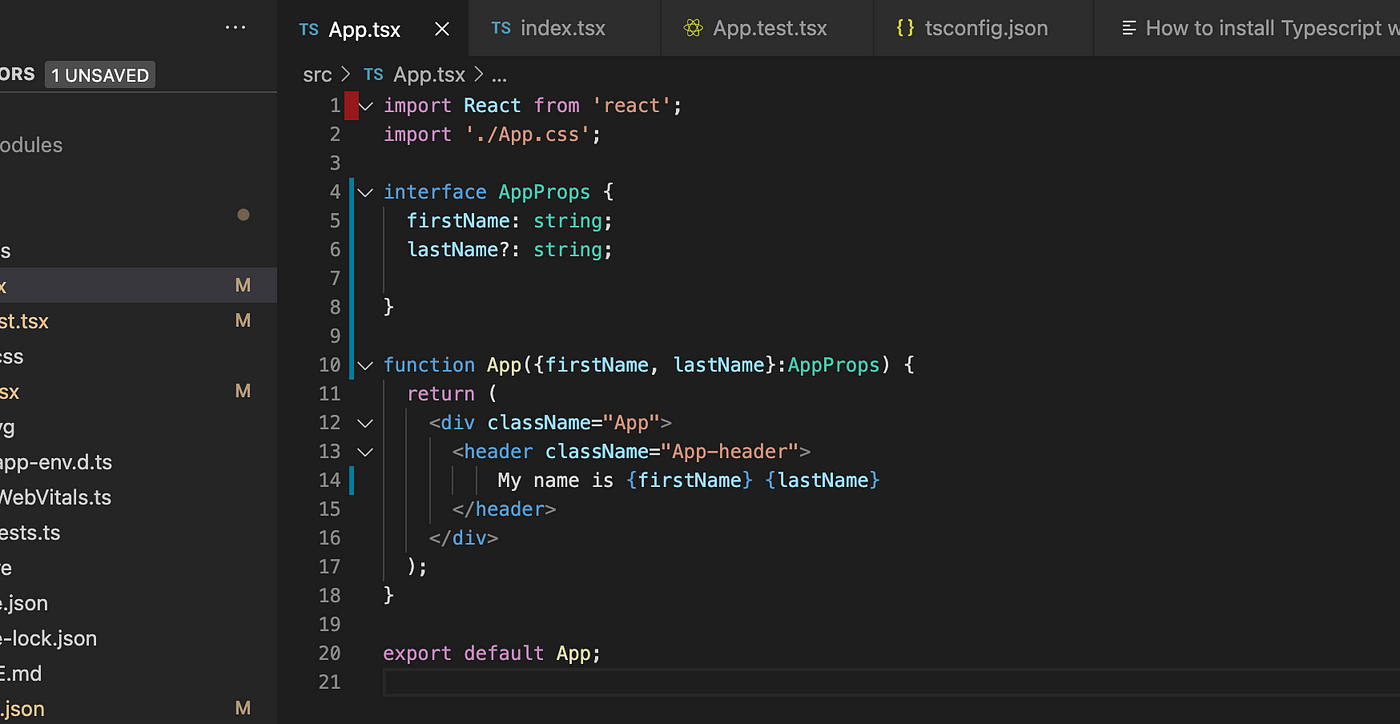
React -TypeScript — How to add interface with functional component typed props beginner guide :) | by kirti kaushal | Geek Culture | Medium

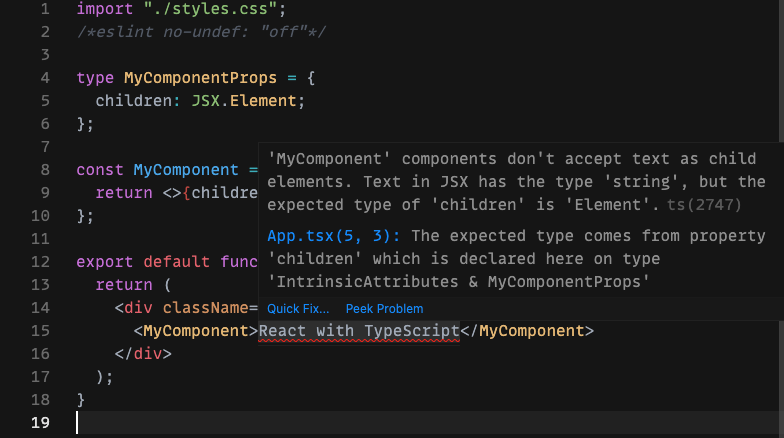
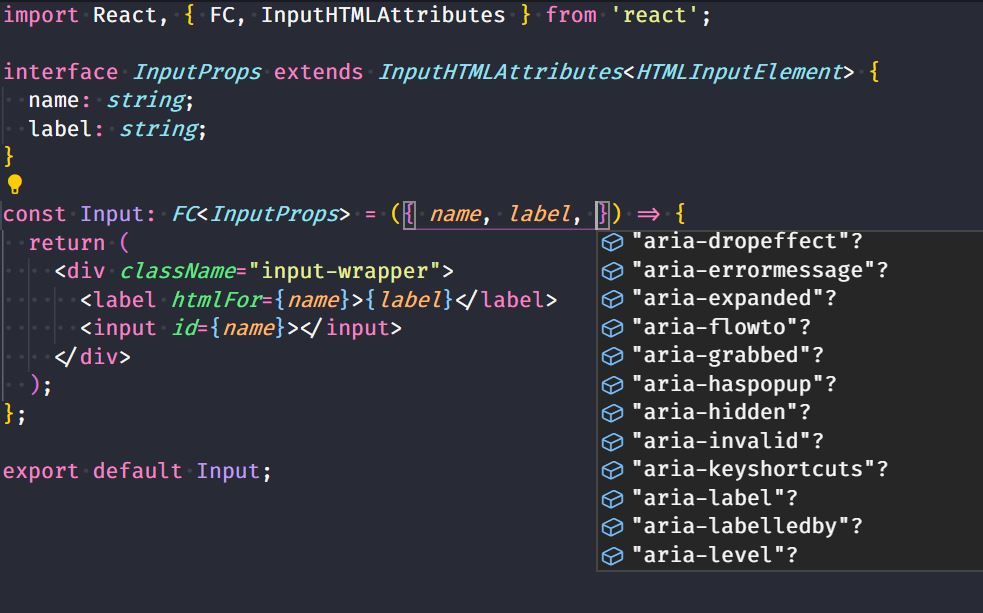
reactjs - TypeScript + React: How do I type a component that passes props to an html `img` element? - Stack Overflow