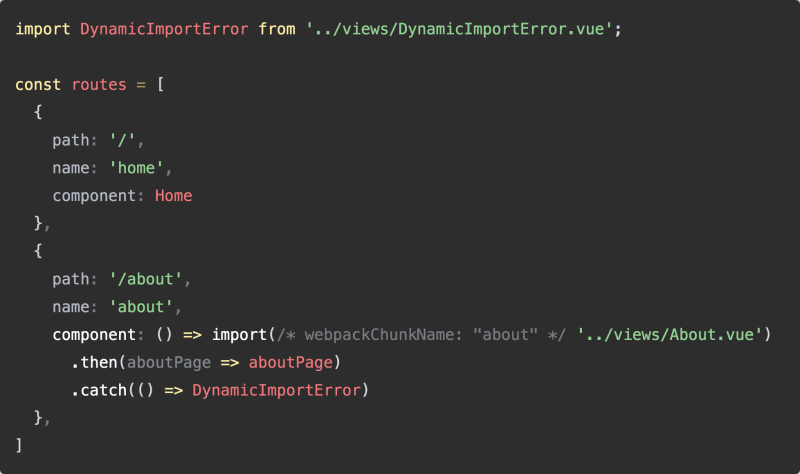
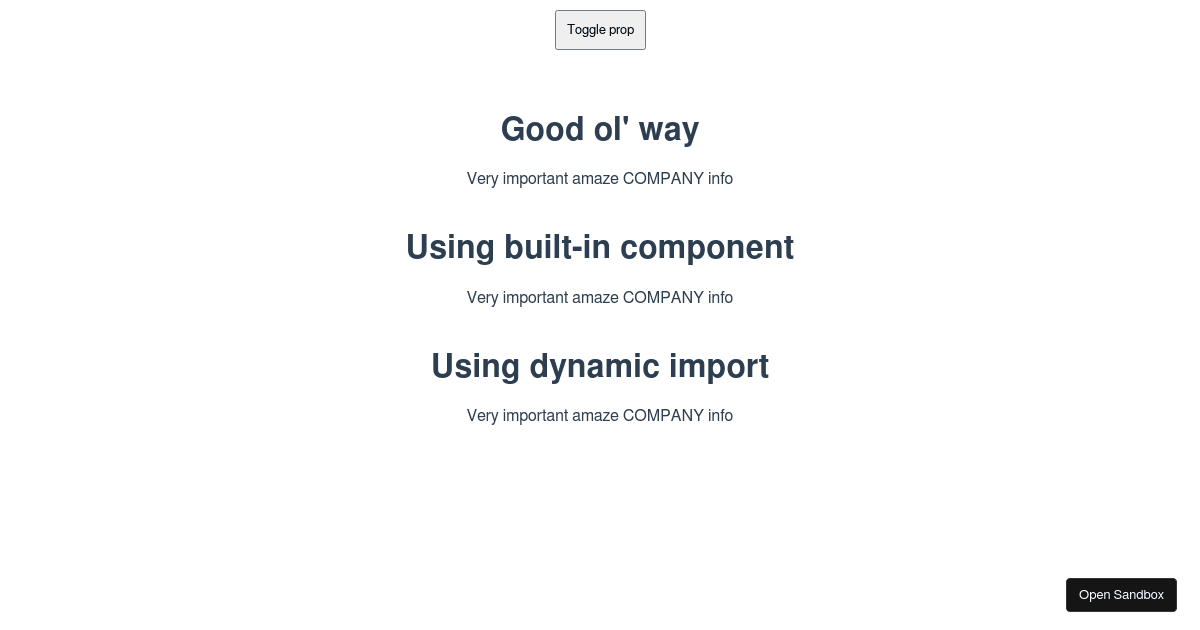
How to use dynamic Components in Vue Understanding dynamic and async components by example - The Miners

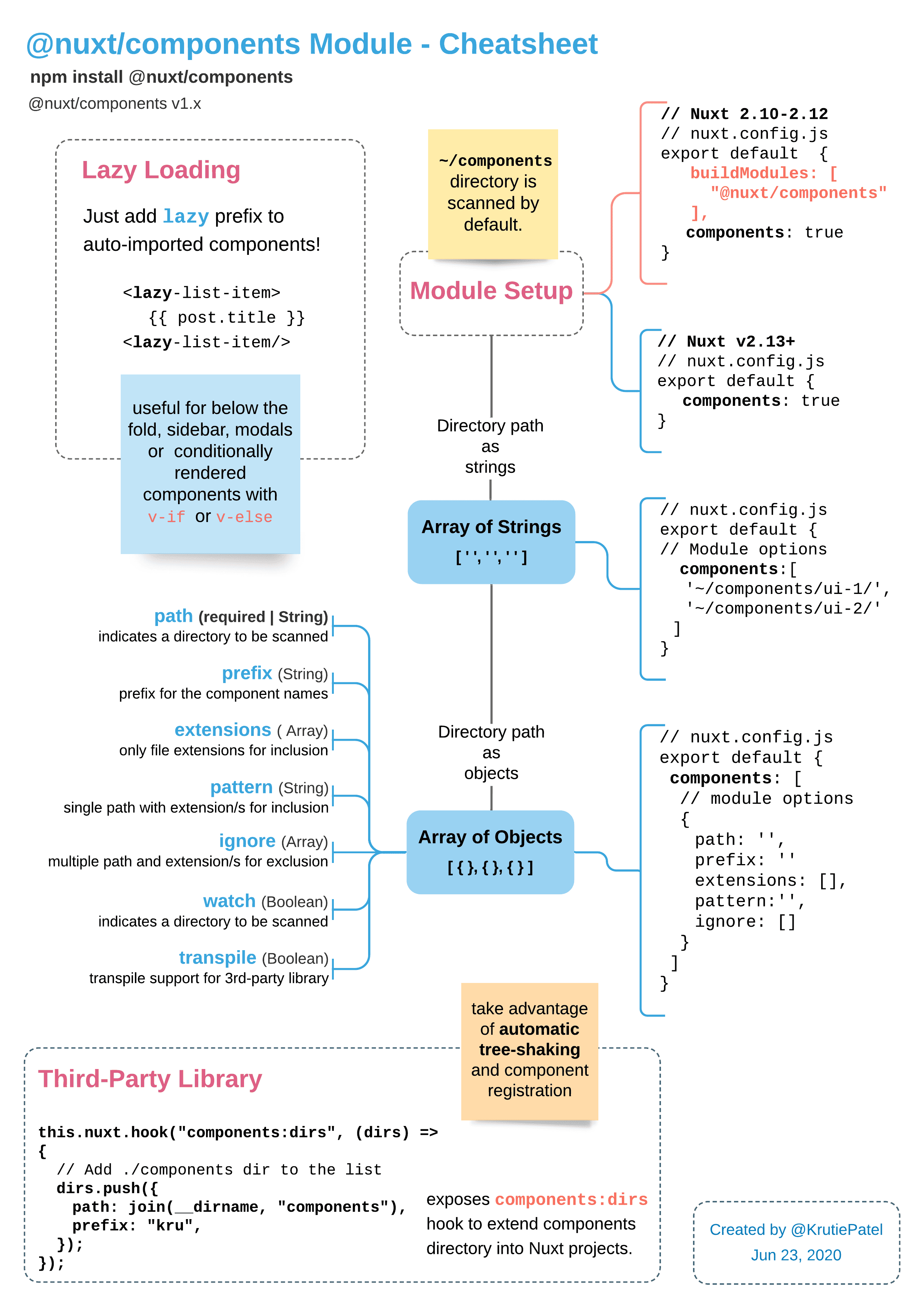
Crank up auto import for dynamic Nuxt.js components | by Julian Derungs | JavaScript in Plain English

A Vue pattern for idiomatic, performant component registration you might not know about | by Adrià Fontcuberta | ITNEXT

Vue3 or: Unknown variable dynamic import: ../views/的解决方案_dynamic-import-helper:7 uncaught (in promise) erro-CSDN博客

Take advantage of Vite's support for ES module dynamic import syntax and trim down your component's dependencies! ✨ ㅤ Use this feat... | Instagram

javascript - Unknown variable dynamic import : ../views/Admin/Home.vue Vue3- vue-router4 - Stack Overflow