Dynamic Import Json (Splitted Chunk) returns string instead · Issue #7480 · webpack/webpack · GitHub
Dynamic Import Json (Splitted Chunk) returns string instead · Issue #7480 · webpack/webpack · GitHub

node.js - @loadable/server pass the whole stats JSON to eval('require')(modulePath) - Stack Overflow

javascript - Webpack can't load the json file, how to locate the local json file and load that using http.get with AngularJS - Stack Overflow
GitHub - ferdikoomen/webpack-typings-for-json: Webpack loader that generates TypeScript typings for JSON files
Webpack5 JSON module import with Object destructuring assignment should drop unused JSON properties · Issue #11676 · webpack/webpack · GitHub
Webpack.config.js modification to import json variables in a sass file? · facebook create-react-app · Discussion #10589 · GitHub
![SOLVED] Image problems after upgrading to Webpack 5 / Aurelia 1 - Help Requests - The Aurelia Discourse SOLVED] Image problems after upgrading to Webpack 5 / Aurelia 1 - Help Requests - The Aurelia Discourse](https://global.discourse-cdn.com/standard10/uploads/aurelia/original/2X/5/5197072b2834cf5602eb60d28d0d28db08714512.png)
SOLVED] Image problems after upgrading to Webpack 5 / Aurelia 1 - Help Requests - The Aurelia Discourse

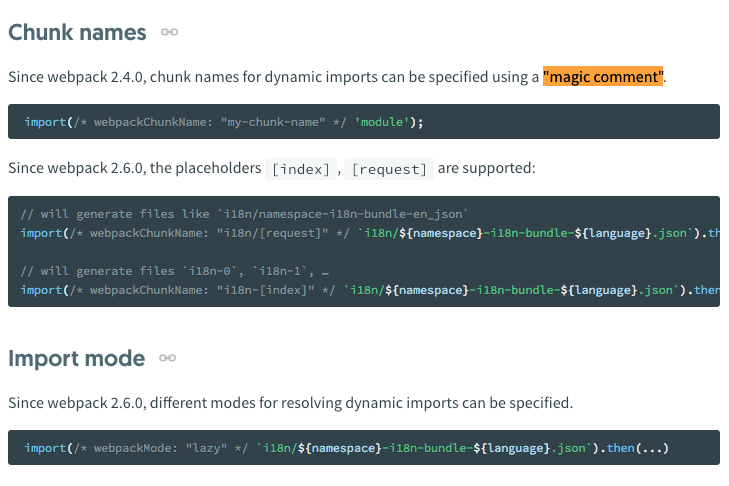
How to use Webpack's new “magic comment” feature with React Universal Component + SSR | by James Gillmore | Reactlandia | Medium

A Beginner's Guide to Webpack 4. In IT world, change is that variable… | by Bhavik Bamania | Level Up Coding